
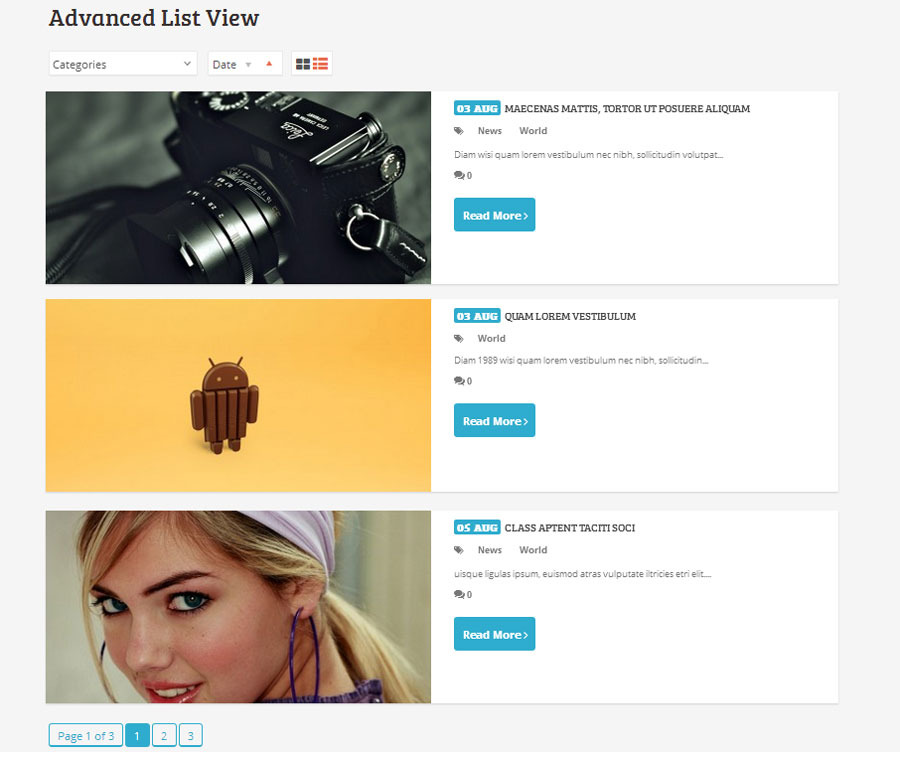
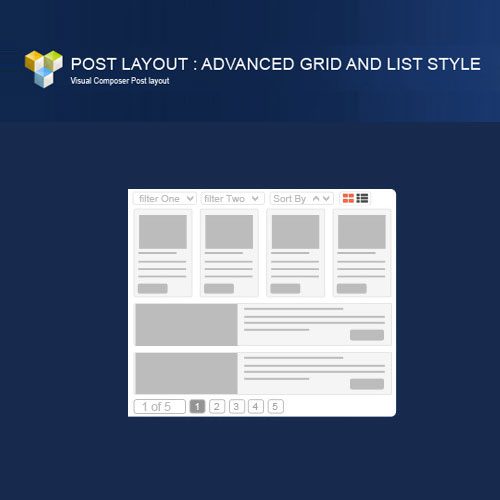
Advance Post Grid/List with custom filtering for Visual Composer by proword
In Visual Composer, you can add filter option to any post grid element. Filters allow you to display menu above the post grid that allows to quickly switch between categories or other taxonomies. To enable category filters: Add a post grid element to your page Open element edit window Click on the "Enable filters" toggle

How to Add a Post Grid in Visual Composer YouTube
How To Build Media Grid With Visual Composer (WPBakery) Grid lets us display images in a beautiful way & customize it. Here is a quick guide to build media grids in WPBakery Visual Composer in WP Guide / Tutorial • Plugins • WordPress Updated on July 25, 2022

WordPress Archive Page and Post Grid Explained Visual Composer Website Builder
CSS. PHP. (5) Last updated: 03 Jun 16. Get 51 post grid visual composer plugins, code & scripts on CodeCanyon such as Post Grid For Visual Composer, Advance Post Grid/List with custom filtering for Visual Composer, Animate Lazy Load WordPress Plugin.

PW Grid/List Post Layout For Visual Composer Plugin Tốt Thư Viện Plugin Wordpress
© 2024 Google LLC More information: https://help.visualcomposer.com/docs/features/content-elements-structure/Visual Composer offers several post grid elements that can be down.

php Access the post data via short code (Visual Composer post grid) Stack Overflow
I am using a Visual Composer (Post Grid) element, with a custom template. I'd like to output the post id via a shortcode, so I've created a simple shortcode: function myshortcode_title( ){ return get_the_ID(); } add_shortcode( 'page_title', 'myshortcode_title' ); but it doesn't seem to retrieve the post ID..

Post Grid For Visual Composer Free Download Download Post Grid For Visual Composer
Search VC files and Look for The Loop where the posts are displayed in the page. Look for function the_title (), this is the function responsible for displaying the post title. Now instead of displaying the title you can make it return it by using the_title ("", "", false) then wrap this in a custom function to manipulate the title. Actually.

How to show two columns on Visual Composer Post Grid for mobile Michael Kwan
Post Grid for visual composer is an advance post grid layout creating ad-on for WP Bakery ( Visual Composer ) page builder. Plugin included over 20 layout on several grid type and styles. Its having template functionality so any theme developer can customise it according to their theme layout. The plugin is very much developer

Advance Post Grid/List with custom filtering for Visual Composer by proword
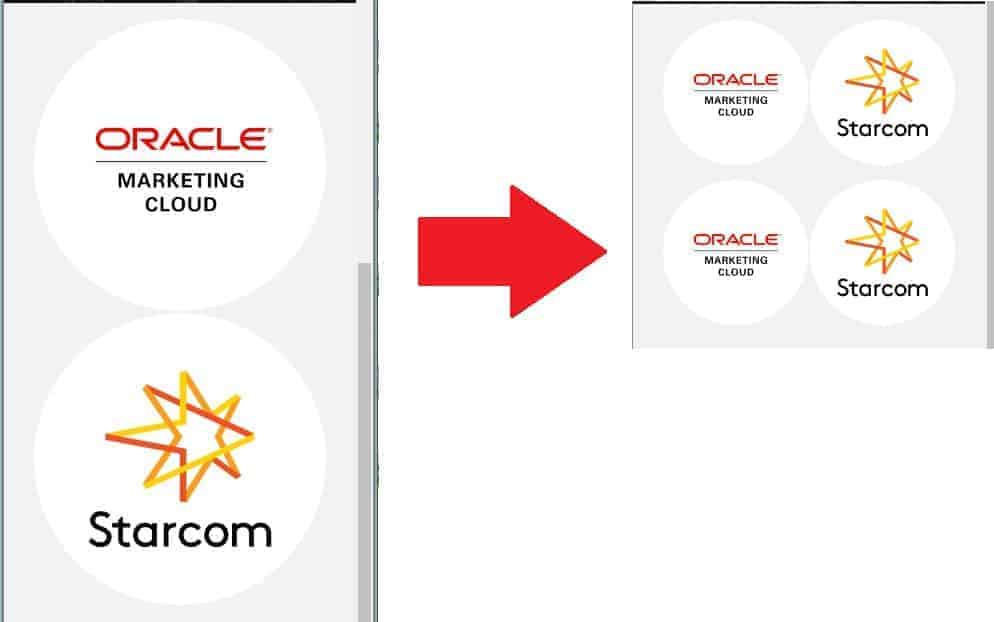
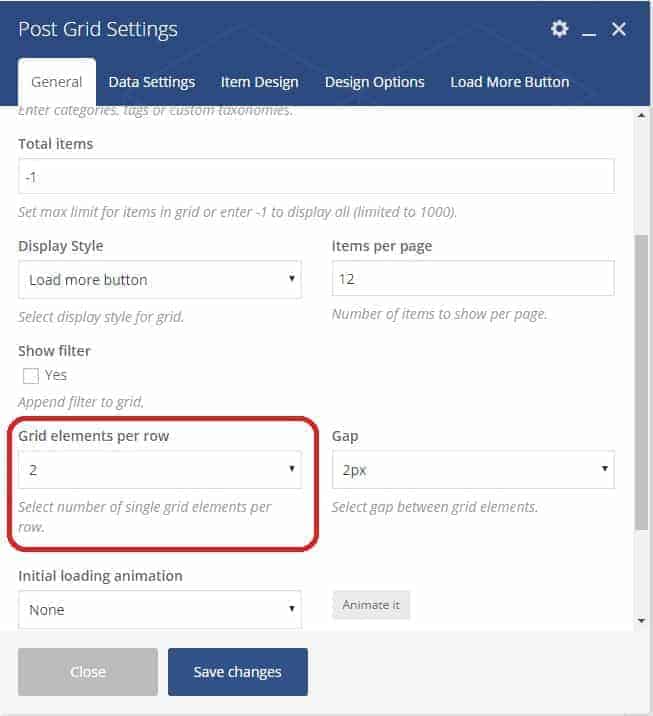
First, go to your Post Grid settings and check how many grid elements per row you are using. Next, go to your Custom CSS page (I assume you have one in your Theme Options - else the Visual Composer Custom CSS page should do), and paste the below code: @media only screen and (max-width: 479px) {

Wordpress Visual Composer Media & Post Grid Tutorial YouTube
3 Answers Sorted by: 7 If anybody is still looking to find out how to to get the id in a post grid or create a specific widget for the grid you can use the following snippet I creatd for adding an icon before the post title. You will see inside the first function you can call $post-ID for use on any query.

Visual Composer Post Grid List Layout With Carousel 1.5 The Nerdfirm
But i am using visual composer post grid custom query option this is not working with my case. i need query string like as i posted above. - Ravi Kumar Jun 13, 2017 at 6:43

How to show two columns on Visual Composer Post Grid for mobile Michael Kwan
Visual Composer allows setting custom excerpt length to all post grid elements. To set custom excerpt length, enable the toggle and specify the value.

Visual Composer Post Grid List Layout With Carousel Dokan WordPress
System Requirement : Visual Composer Clean Design Responsive Layout WPML Plugin Support Grid Option Grid Type : You can choose Grid type. Standard (Fix row)/Advanced Grid (Mixitup)/Masonry Count of Columns : There are three fields for column. You can choose count of column for Descktop (PC), Tablet and mobile Size (mode). Grid Skin Type :

How to use Custom Query in Visual Composer Post Grid & Grid Element? YouTube
With the help of Sortable Grid and Taxonomy Filter plugin, you can easily convert your post types archive pages into a nice looking sortable post grid with the ability for your users to change the grid layout as they want. Loaded with tons of features, well documented and supported plugin. Version 3.3.0 introduces the most requested feature.
Visual Composer Post Grid/List Layout With Carousel by saragna CodeCanyon
WordPress Post Grid/List Layout With Carousel Visual Composer - Social Streams 05 June 15 - version 1.4 - Added Style8 Post Layout. 27 May 15 - version 1.3 - Added Timeline Layout - Post Timeline Infinite Scroll - Post Timeline Show more - Pagination Timeline 13 May 15 - version 1.2.3 - Added Post Grid/List Filter 30 April 15.

Advance Post Grid/List with custom filtering for Visual Composer MeetGPL
The Visual Composer Post Grid element is an easy way to display your blog posts on a page. Whether they are the posts from all or specific categories, you can choose that in the setting panel of the element.

How to add Blog Post Grid WPBakery Visual composer Page Builder infographie
Adding the Post Grid Element. Start by creating a new page or editing an existing one using Visual Composer. Look for the "Post Grid" element among the available elements, and drag it onto your page. 2. Configuring the Post Grid Settings. Once the Post Grid element is added, you'll find a set of options to configure its settings.